Meet your next
skilled developer.
Tech Skills
Projects
A responsive, SEO-friendly, high-performance (Achieved a score of nearly 100 on PageSpeed Insights), scalable dynamic web application for better discovering shy brand eCommerce products.
The application utilize Next.js server-side fetching to collect data from platform's API and then displays this information in real time using Server Side Rendering (SSR), Incremental Static Regeneration (ISR) and Static Site Generation (SSG) to allows part of the content to be displayed faster.
Additionally, the application incorporates MongoDB to enable a robust search function, making it easier to find shy brand products efficiently.
A responsive, high-performance web application designed to help American Express Cardholders explore exclusive dining experiences effortlessly.
Built with Next.js, the platform uses Static Site Generation (SSG) for fast and optimized performance. MongoDB powers its data storage and advanced search capabilities, enabling efficient retrieval of dining offers.
The application features an interactive map built with React Map GL, offering a visually intuitive way to discover restaurants. It also includes a cuisine-based filtering system, making it easy to find dining options that match specific preferences.
This project utilizes Next.js 13, leveraging SSR and SSG for lightning-fast loading. With NextAuth, users can easily secure and log into their websites.
The sleek design is achieved using Tailwind CSS, while Cloudinary optimizes image delivery. The responsive layout ensures seamless usability on various devices. The project showcases Dynamic Routes and Intercepting Routes for smooth transitions, including an engaging preview modal design.
Combining these features, this portfolio achieves exceptional performance, fast loading times, and an immersive user experience.

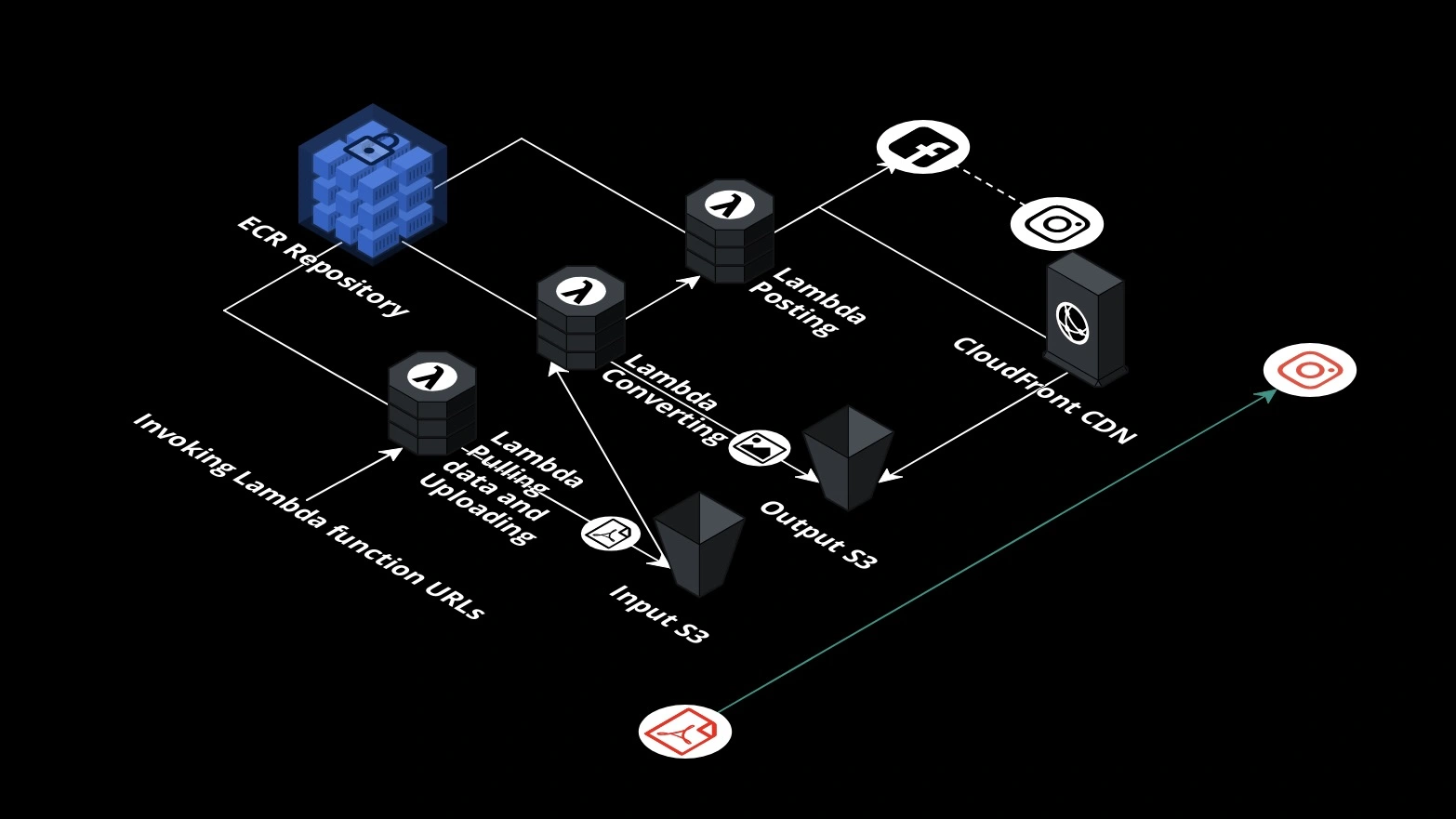
An API-driven solution to convert PDF files into high-resolution images for simplified social media sharing. It leverages advanced technologies for efficient and scalable document-to-image conversion.
In addition to PDF-to-image conversion, the project includes a 24/7 bot that automatically monitors and fetches newly updated documents. This automated process streamlines document processing without manual intervention.
This project showcases deep technical expertise in PDF manipulation, social media integration, and cloud infrastructure, resulting in a powerful tool that simplifies content creation in the digital space.
This project highlighted my expertise in Python and problem-solving skills. Overcoming a limitation of the Amex website that prevented users from viewing all AMEX Small Shops in London.
The project involved fetching coordinates data in a square spiral and programmatically saving it to CSV, which was then categorized and uploaded to Google Maps.
This allowed for a comprehensive and visual representation of all shops in London and demonstrated my ability to creatively solve problems using Python.
Notes
The personal Notes is built with Next.js and utilizes Static Site Generation (SSG) for fast performance. It is powered by the Sanity CMS, allowing for easy management of content. The styling is done with Tailwind CSS, providing a modern and responsive look. The Notes is hosted on Vercel, ensuring reliable and efficient hosting. The combination of these technologies result in a fast and user-friendly personal notes.